Prečo Elementor?

Tvorba Webstránky je komplexný proces, ktorý vyžaduje množstvo času aj energie. Veľa začiatočníkov môže odradiť zložité užívateľské rozhranie a falošná domnienka, že pre vytvorenie funkčnej webovej stránky je potrebné vedieť programovať. Vďaka Elementoru si môžete vytvoriť plne funkčnú webstránku s atraktívnym a jedinečným návrhom jednoduchšie, rýchlejšie, a bez akéhokoľvek programovania. Najlepšie na tom všetkom je, že Elementor je k dispozícii aj v úplne bezplatnej verzii.

Oplatí sa Elementor Pro?
Ak ste vo svete web dizajnu úplným nováčikom, odporúčame vám vyskúšať si najprv bezplatnú verziu Elementora. To isté platí aj pre tých, ktorí si chcú vytvoriť úplne jednoduchú webstránku bez potreby vyspelých dizajnových elementov, ktoré ponúka Elementor Pro. Ak navrhovanie webov nie je len vaším koníčkom a plánujete sa ním živiť, alebo ak si chcete vytvoriť komplexnejšiu webovú stránku so všetkým, čo treba, odporúčame vám priplatiť si za Elementor Pro s cenou už od 59 EUR za rok.
Pridanie Kontajnera

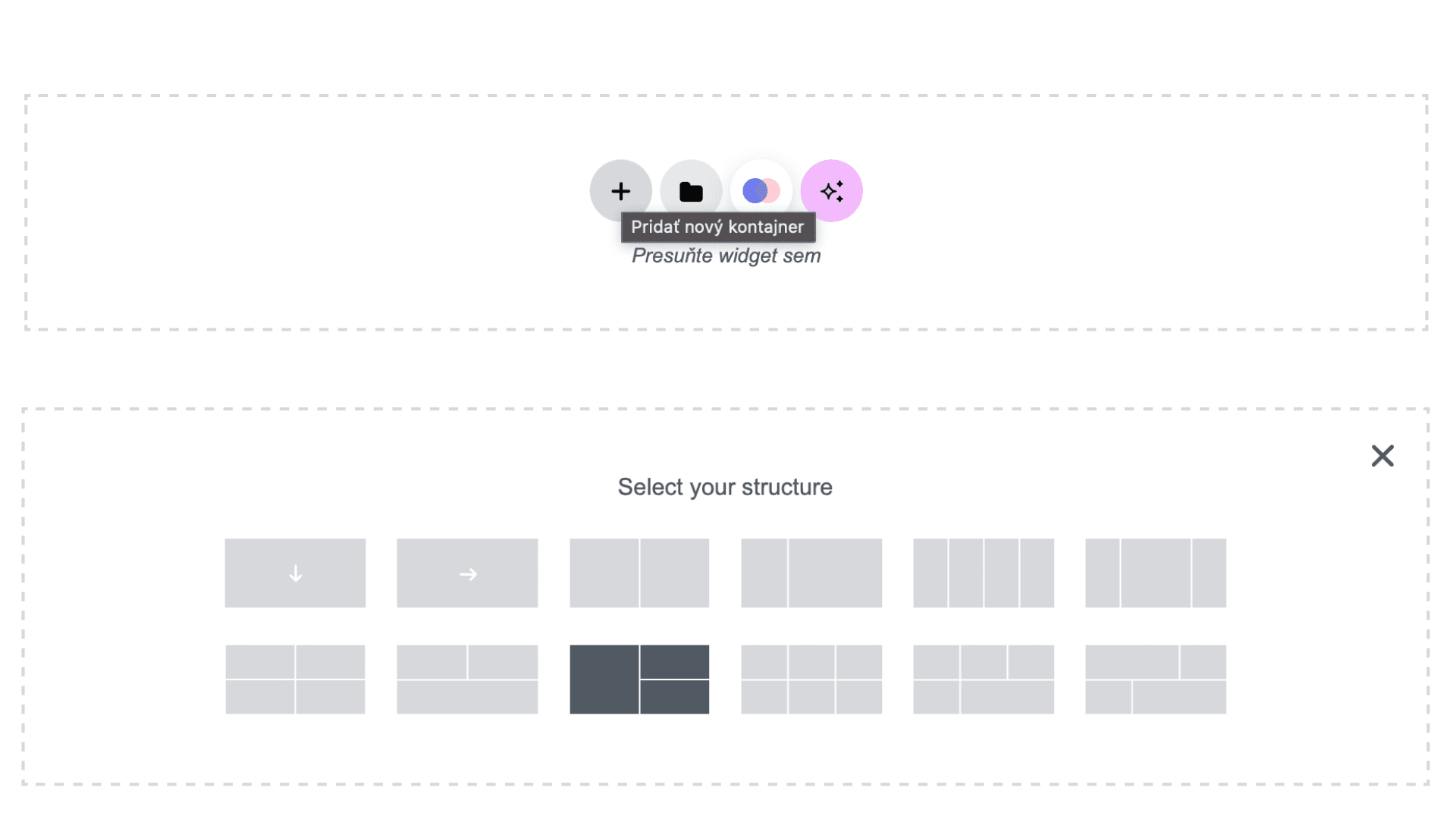
Kontajnery sú základným stavebným prvkom pri tvorbe webového dizajnu pomocou Elementora. Do kontajnera môžete pridať funkčný dizajnový element, ako napríklad text, obrázok, medzerník, tlačidlo alebo ich kombináciu. Vďaka kontajnerom je oveľa jednoduchšie zorientovať sa v jednotlivých elementoch tvoriacich výsledný návrh webu . Pridať nový kontajner je skutočne jednoduché. Stačí kliknúť na + a zvoliť si štruktúru, ktorú preferujete. Na výber je až 12 rôznych predpripravených štruktúr.
Upravenie Kontajnera

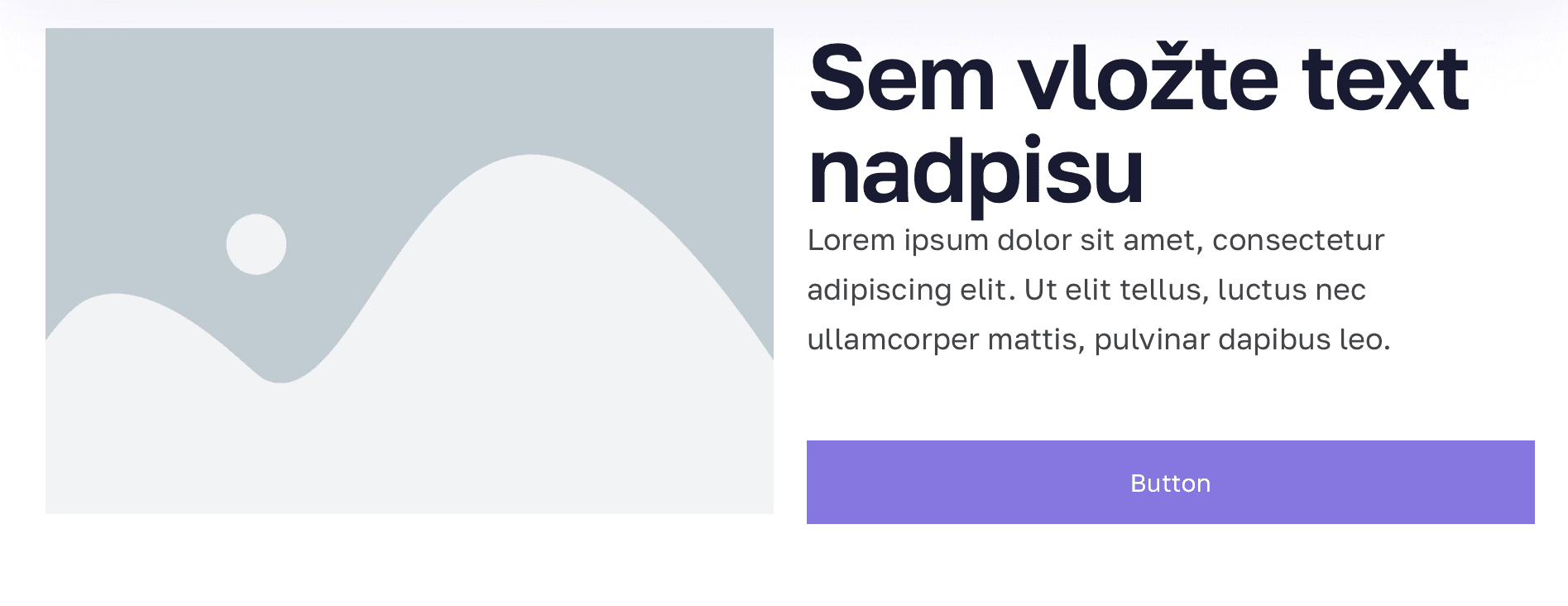
Po tom, čo ste pridali nový kontajner, je na čase ho upraviť a vložiť doň elementy. Ako? Kliknite na svetlo sivé + umiestnené v strede obdĺžnikov kontajnera a z lišty naľavo vyberte element, ktorý preferujete. Ak sa vám element nezobrazí v danom obdĺžniku ale pod ním, stačí ho jednoducho presunúť myšou na vami požadované miesto. Uveďme si konkrétny príklad, ako môže upravený kontajner vyzerať. Povedzme, že chcete kontajner, kde bude názov produktu, obrázok a tlačidlo Kúpiť. Ak budete postupovať podľa uvedeného návodu, výsledok môže vyzerať napríklad takto (viď obrázok).
Prečo sú Tlačidlá Dôležité?
Tlačidla sú obzvlášť dôležitým prvkom, ak chcete, aby sa váš produkt alebo služba predávali čo najlepšie. Jeho umiestnenie, tvar, veľkosť, ako aj text môže výrazne ovplyvniť konverzný pomer vášho webu. Preto určite oceníte, že Elementor ponúka nespočetne veľa možností na prispôsobenie si tlačidla.
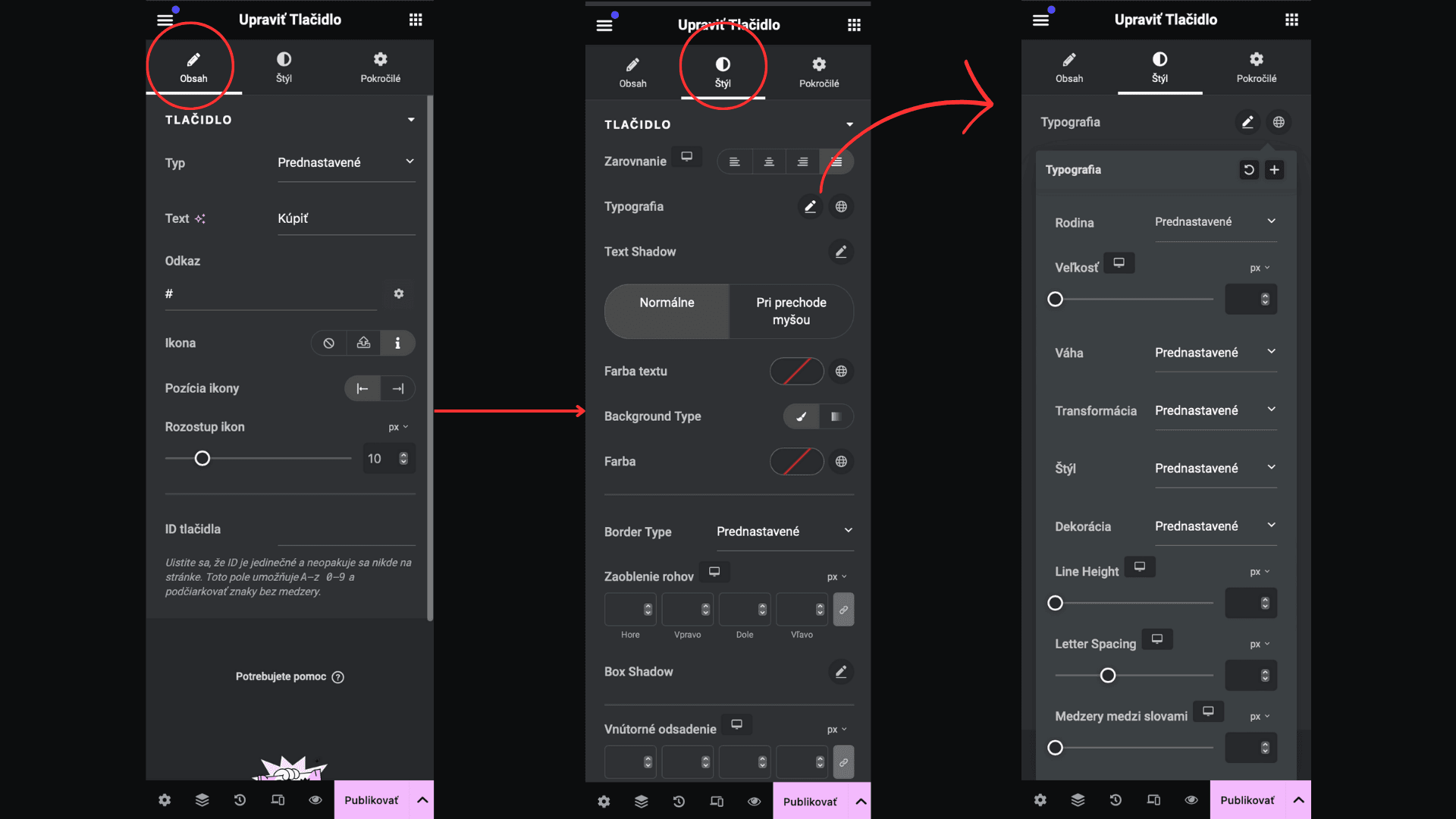
Upravenie Tlačidla

Sekciu Upraviť Tlačidlo tvoria tri podsekcie: Obsah, Štýl, a Pokročilé. Obsah značí obsah tlačidla a v tejto sekcii máte možnosť upraviť typ tlačidla, text a odkaz, na ktorý bude dané tlačidlo smerovať. Taktiež máte možnosť vybrať si ikonu, ktorá bude viditeľná na tlačidle, jej pozíciu a rozostup. Ďalšou možnosťou pri úprave tlačidla je zmeniť jeho štýl. V tejto sekcii je možné zmeniť jeho zarovnanie, typografiu, tiene, farbu, typ pozadia a ohraničenia, ako aj zaoblenie rohov. Ak chcete upraviť typografiu tlačidla, stačí kliknúť na ikonku ceruzky vedľa nápisu Typografia a zroluje sa vám lišta, ktorá ponúka možnosť úpravy typografie, vrátane medzier medzi písmenami či slovami.

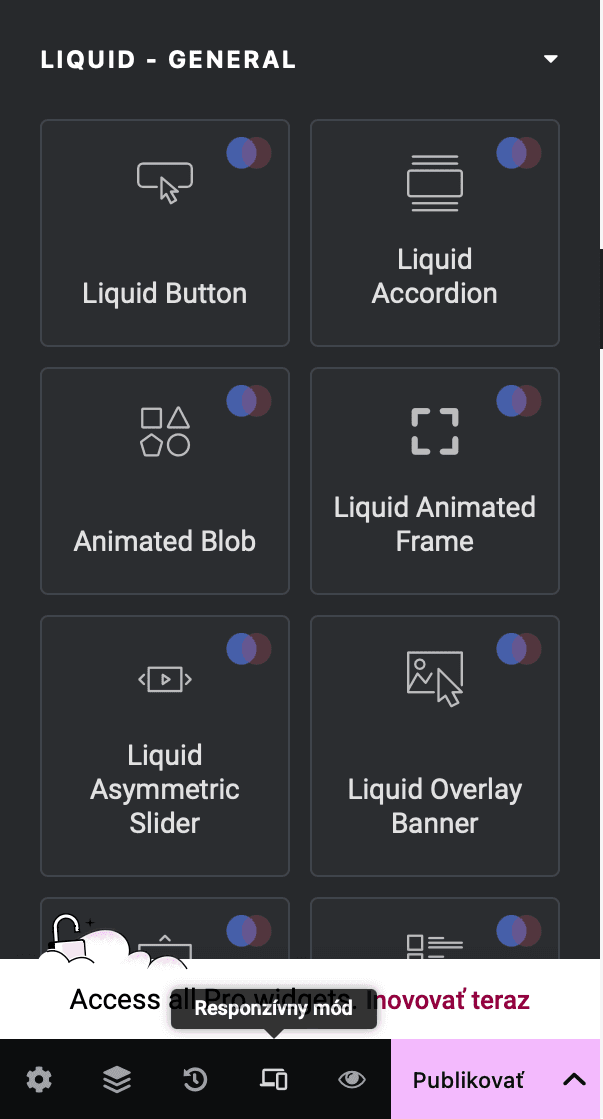
Responzívny Mód
Ak chcete, aby bol váš web úspešný, je nevyhnutné, aby bol dostatočne responzívny a prispôsobený pre všetky zariadenia vrátane smartfónov. Elementor ponúka jedinečnú vstavanú funkciu, vďaka ktorej si môžete vždy skontrolovať, či je váš návrh webu responzívny. Ako na to? V spodnej lište naľavo stačí kliknúť na tlačidlo Responzívny mód označené ikonou notebooku a smartfónu. Po kliknutí na toto tlačidlo aktivujete responzívny mód, pričom v hornej lište budete mať možnosť zvoliť si náhľad vášho webu na danom zariadení, vrátane štandardného monitoru, tabletu či smartfónu.
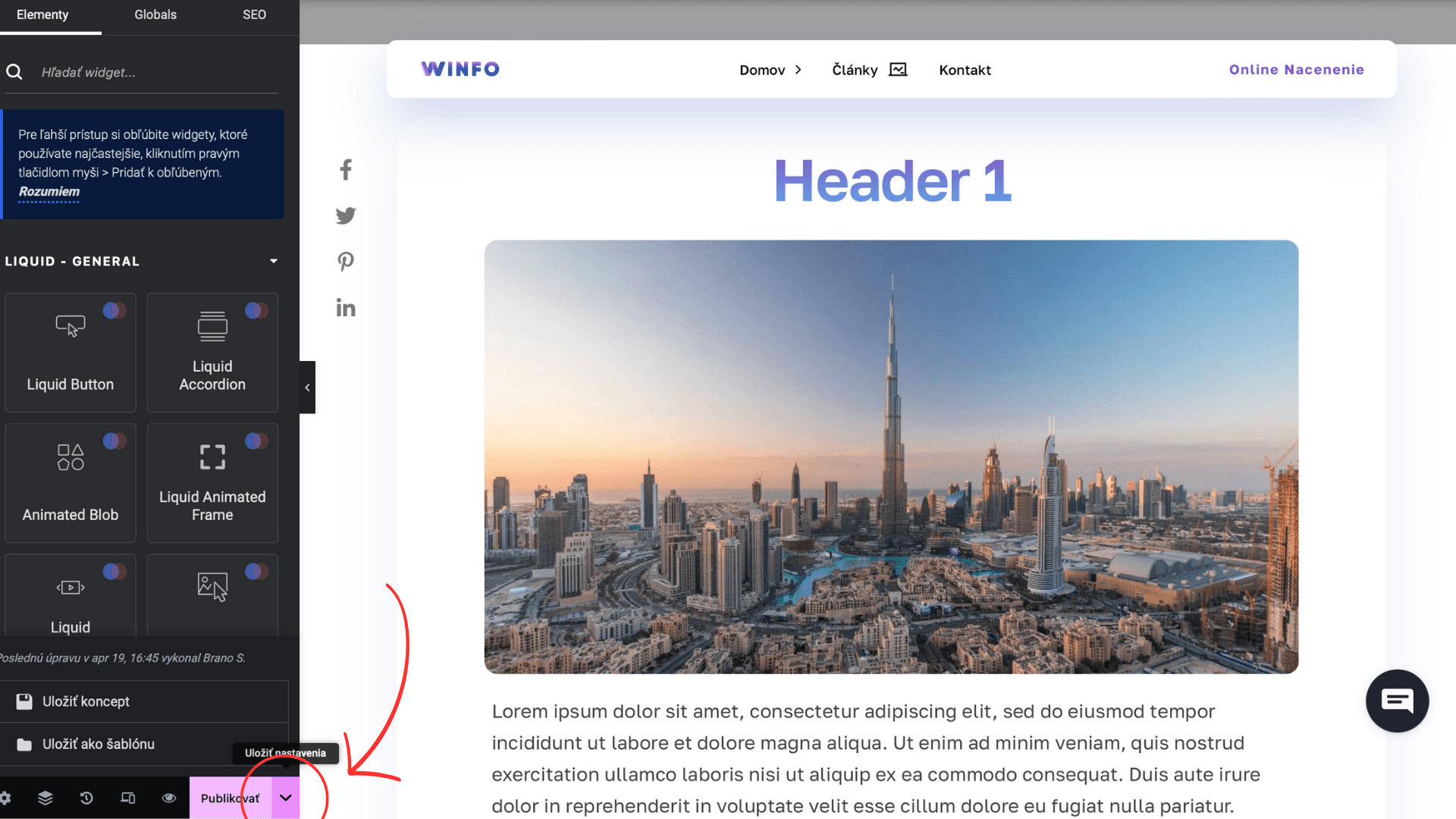
Uloženie Zmien

Po tom, čo ste úspešne zvládli všetky predošlé kroky, vám ostáva už len posledný, ale veľmi dôležitý krok: Uloženie zmien. Zmeny v elementore sa totiž neukladajú automaticky a je potrebné ich uložiť manuálne. Urobíte to následovne: V spodnej lište naľavo je výrazné tlačidlo ružovej farby s názvom Publikovať a hneď vedľa neho šípka. Po tom, čo na ňu kliknete, sa vám zobrazia dve možnosti: Uložiť ako koncept alebo Uložiť ako Šablónu. Ak chcete vytvorený návrh použiť viackrát (napríklad ak píšete blog), zvoľte možnosť Uložiť ako Šablónu, pomenujte ju a kliknite na Uložiť.

Časté Otázky
Návrh Webu tvorí vizuálnu časť webovej stránky.
Zahŕňa všetko od rozloženia, farieb, typografie až po rôzne grafické prvky.
Responzivita je schopnosť webovej stránky prispôsobiť sa rôznym veľkostiam obrazoviek.
Konverzný pomer vyjadruje percento návštevníkov webovej stránky, ktorí vykonali želanú akciu alebo konverziu, napríklad nákup produktu alebo služby.
Neodpovedali sme na vašu otázku? Napíšte nám na mailovú adresu support@winfo.sk.