Čo je to Webdizajn?

Webdizajn je kreatívny proces, ktorého cieľom je vytvoriť stránku, ktorá dobre vyzerá a zároveň sa ľahko používa. Spája rozloženie, farby, písmo, grafiku aj interaktívne prvky tak, aby bol používateľský zážitok čo najpríjemnejší.
Nejde len o vzhľad. Dôležité je aj to, aby sa návštevník vedel na stránke rýchlo zorientovať. Dobré usporiadanie informácií je rovnako dôležité ako pekný dizajn.Cieľom webdizajnu je nájsť rovnováhu medzi funkčnosťou a vizuálnym dojmom. V tomto článku si prejdeme základné princípy a ukážeme si, ako krok po kroku vytvoriť atraktívny web vo WordPresse.
Kľúčové Pojmy

Rozloženie - Layout
Rozloženie je spôsob, akým sú jednotlivé prvky webovej stránky usporiadané.
Užívateľská Skúsenosť (UX)
Užívateľská skúsenosť (UX) je celkový dojem, ktorý má návštevník webovej stránky pri interakcii.
Responzivita
Responzivita je schopnosť webovej stránky prispôsobiť sa rôznym veľkostiam obrazoviek.
Nástroje na tvorbu webdizajnu

Na vytvorenie webdizajnu potrebujete vhodný grafický editor. Výber závisí od vašich skúseností, preferencií aj rozpočtu.
Adobe XD je profesionálny nástroj s množstvom funkcií, vhodný skôr pre pokročilých. Získať ho môžete ako súčasť balíka Adobe Creative Cloud za mesačný poplatok 35,99 eura.
Dostupnejšou možnosťou je Sketch, ktorý má jednoduché a prehľadné rozhranie. Použiť ho však môžete len na zariadeniach s operačným systémom MacOS.
Ak okrem dizajnu potrebujete aj nástroj na správu obsahu, výbornou voľbou je WordPress. Je úplne zadarmo a ponúka množstvo šablón aj rozšírení. Umožňuje vytvoriť plnohodnotný e-shop a zarábať cez reklamy bez platenia provízií.
V ďalšej časti si ukážeme, ako s WordPressom začať.
Zvoľte WordPress tému

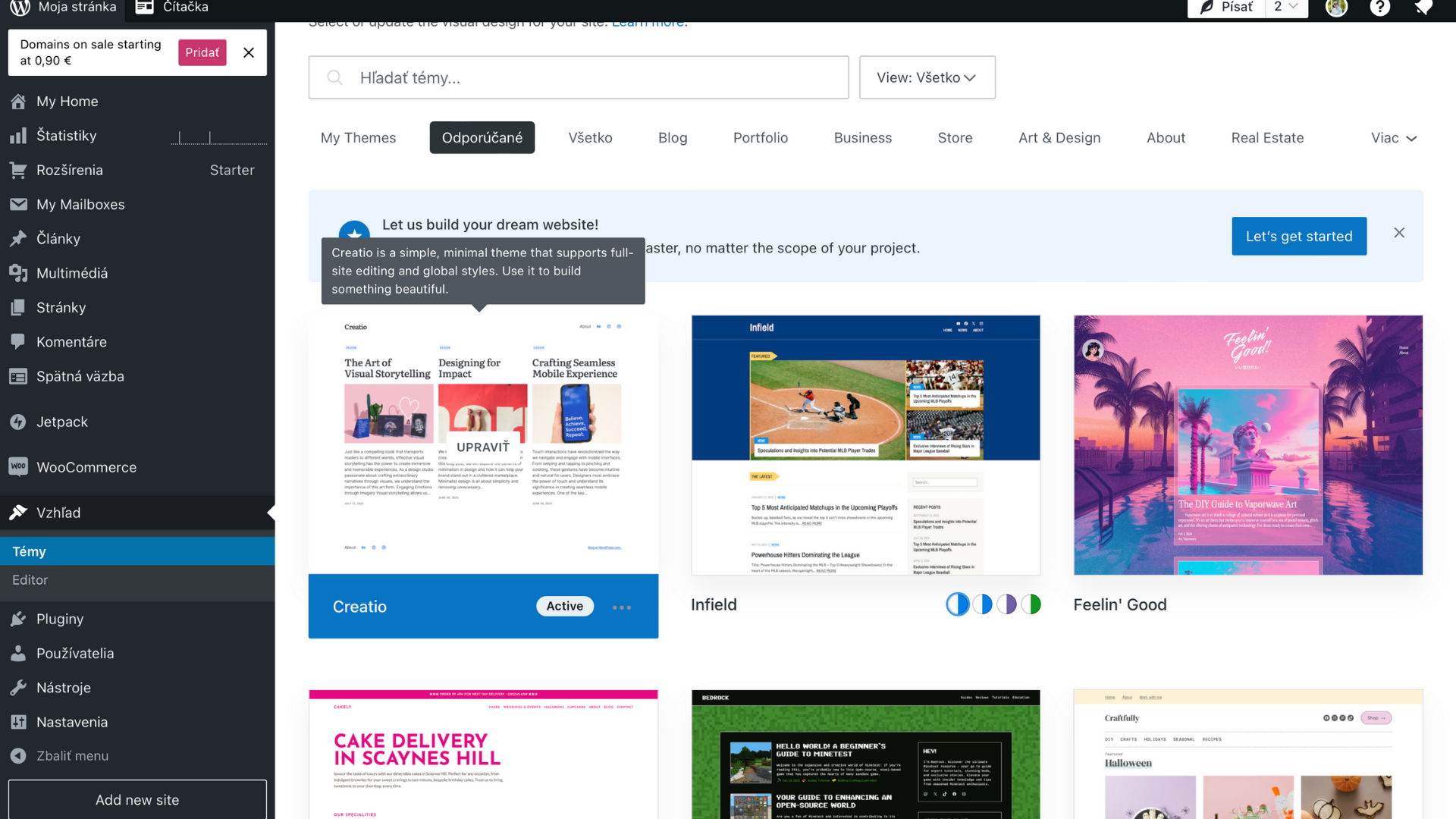
WordPress témy sú predpripravené šablóny, ktoré vám umožnia vytvoriť peknú webstránku rýchlo a bez zbytočnej námahy. V ponuke je viac než 11 tisíc rôznych tém, takže si vie vybrať naozaj každý.Pri výbere vhodnej témy myslite na to, ako je stránka prispôsobená mobilom a tabletom, ako rýchlo sa načítava a či je pripravená na SEO optimalizáciu, o ktorej si tiež môžete prečítať na našej stránke. Dobrá téma vám pomôže týmto problémom predísť.Ak zvolíte správne, ušetríte si starosti s pomalou, neresponzívnou stránkou, ktorá by sa inak zle umiestňovala vo vyhľadávačoch.

Stiahnite ju
Po tom, čo si zvolíte tému, ktorá vám vyhovuje najviac, jednoducho kliknite na tlačidlo “Stiahnuť”. Po stiahnutí témy si ju môžete prispôsobiť presne podľa svojich predstáv kliknutím na “Upraviť”. V nasledujúcom odseku sa dozviete, ako sa zorientovať vo WordPresse a prispôsobiť si WordPress tému presne podľa vašich predstáv.

Ako prispôsobiť WordPress tému?
Po kliknutí na tlačidlo „Upraviť“ sa zobrazí prostredie rozdelené na dve časti. V pravej časti vidíte náhľad vašej webovej stránky, v ľavej sa nachádza menu s piatimi tlačidlami.
Sú to Navigation, Štýly, Pages, Templates a Patterns. V nasledujúcich riadkoch si vysvetlíme, čo jednotlivé tlačidlá znamenajú a na čo slúžia.
Navigácia

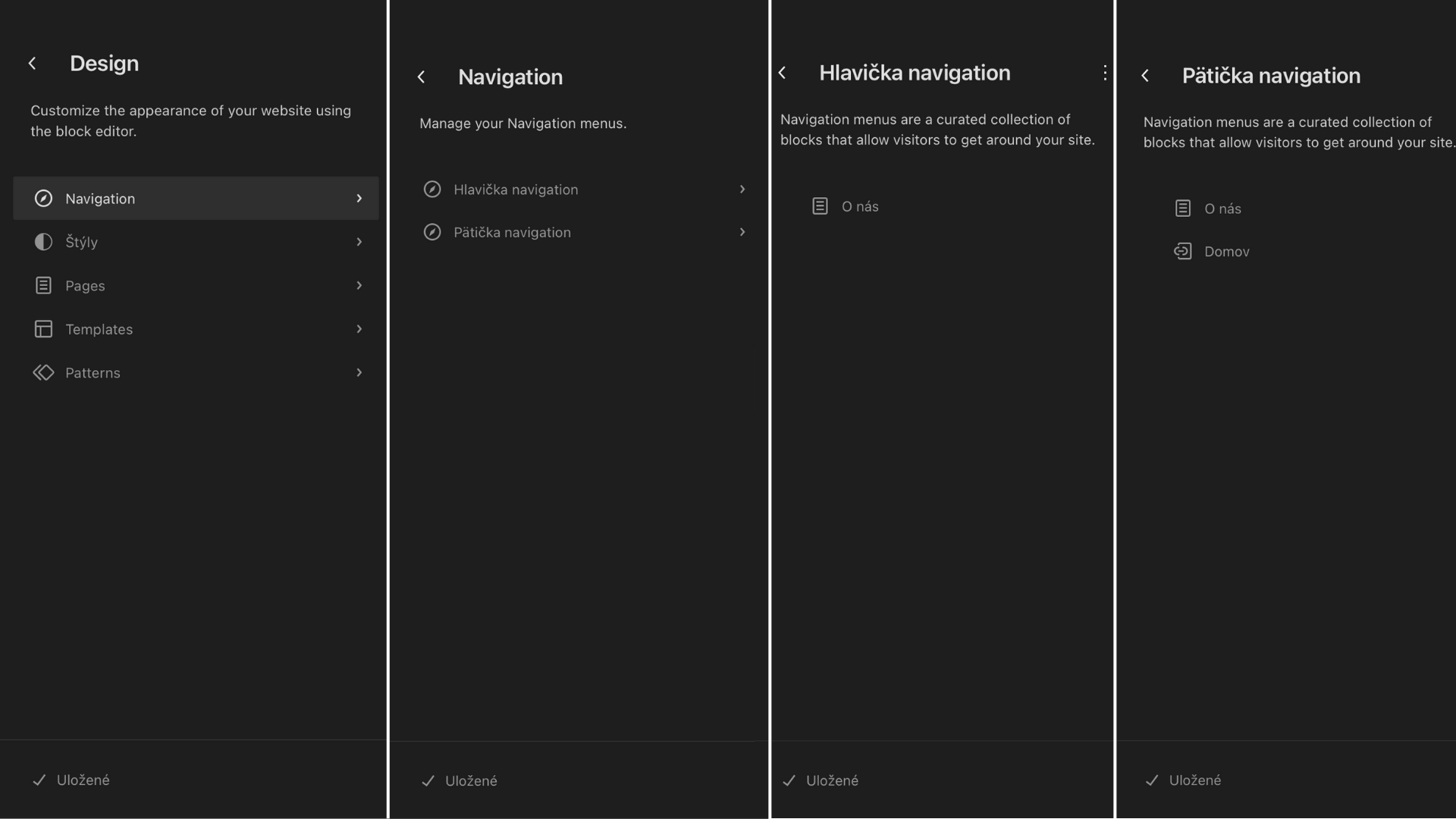
Tlačidlo „Navigation“ alebo „Navigácia“ slúži na úpravu hlavičky a pätičky webstránky. Po kliknutí sa v ľavej časti zobrazia dve možnosti. Prvá je „Hlavička navigation“ a druhá „Pätička navigation“.
Ak chcete upraviť hlavičku, vyberte prvú možnosť. Ak chcete upraviť pätičku, vyberte druhú. Po výbere sa zobrazí obsah danej časti.
Na obrázku je vidieť, že hlavička obsahuje tlačidlo „O nás“ a pätička obsahuje tlačidlá „O nás“ a „Domov“.
Štýly

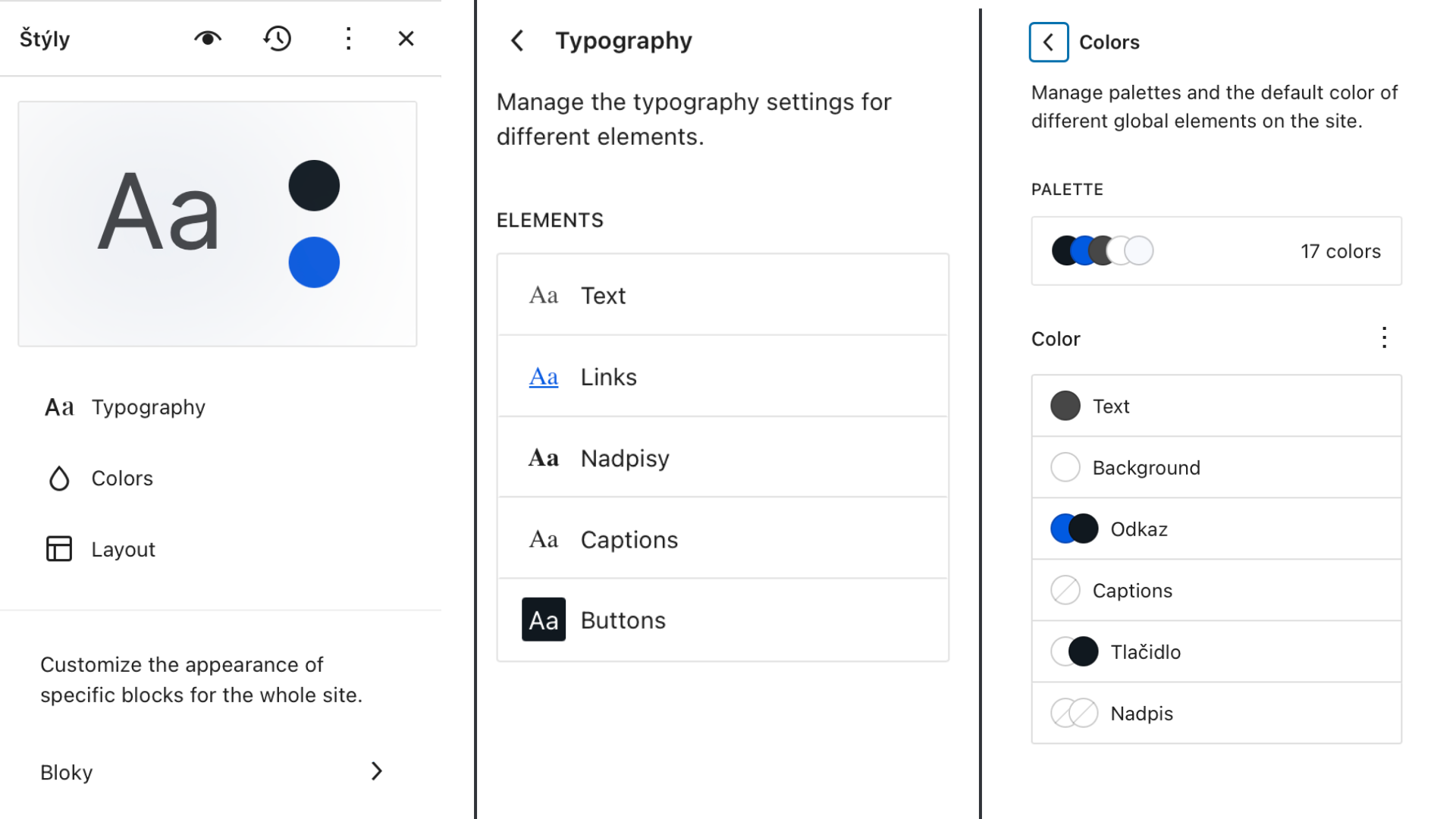
Druhým tlačidlom v poradí je „Štýly“, ktoré slúži na úpravu vzhľadu webovej stránky. Môžete si tu nastaviť fonty, farby a rozloženie obsahu.
Na pravej strane sa zobrazí sekcia s názvom Štýly a pod ňou štyri tlačidlá. Typography predstavuje úpravu písma, Colors slúži na nastavenie farieb, Layout upravuje rozloženie a Bloky ponúkajú rôzne časti stránky, ktoré môžete pridať.
Po kliknutí na Typography sa zobrazí výber piatich možností, kde si viete nastaviť fonty pre bežný text, odkazy, nadpisy, titulky a tlačidlá.
Pri výbere Colors sa vám sprístupní sedem možností. Môžete upravovať farebnú paletu, farby textu, pozadia, odkazov, titulkov, tlačidiel a nadpisov.
Po kliknutí na Layout sa zobrazí nastavenie šírky obsahu. Viete upraviť vzdialenosť medzi okrajom stránky a textom, šírku textového poľa aj medzery medzi jednotlivými blokmi.
Ak si zvolíte Bloky, zobrazí sa vám ponuka rôznych častí stránky. Nájdete tu blok pre text, nadpis, obrázok, tlačidlo alebo medzeru medzi prvkami.
Pages

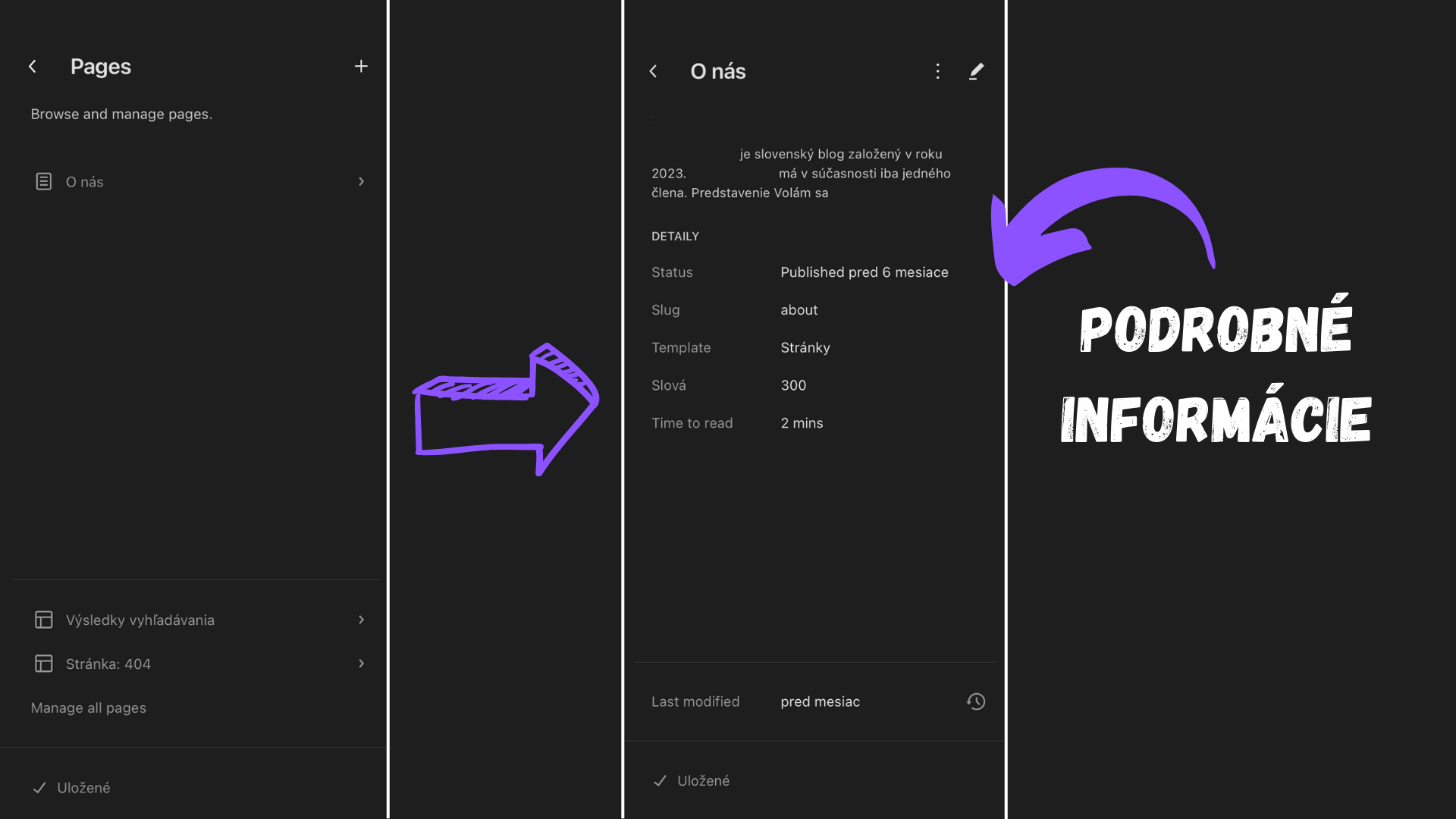
Po kliknutí na tlačidlo „Pages“ sa vám v ľavej časti zobrazí zoznam podstránok vašej webstránky. Môže ísť napríklad o podstránku „O nás“ alebo „Výsledky vyhľadávania“.
Po výbere jednej z možností sa zobrazia detaily danej podstránky. Nájdete tam informácie ako status, slug (časť adresy, ktorá identifikuje konkrétnu podstránku v rámci webu, napr. pri adrese www.vasweb.sk/o-nas je slug o-nas), šablóna, počet slov a odhadovaný čas na prečítanie.
Ak si chcete túto podstránku upraviť, stačí kliknúť na ikonku ceruzky, ktorá sa nachádza v pravom hornom rohu v ľavom paneli.
Templates

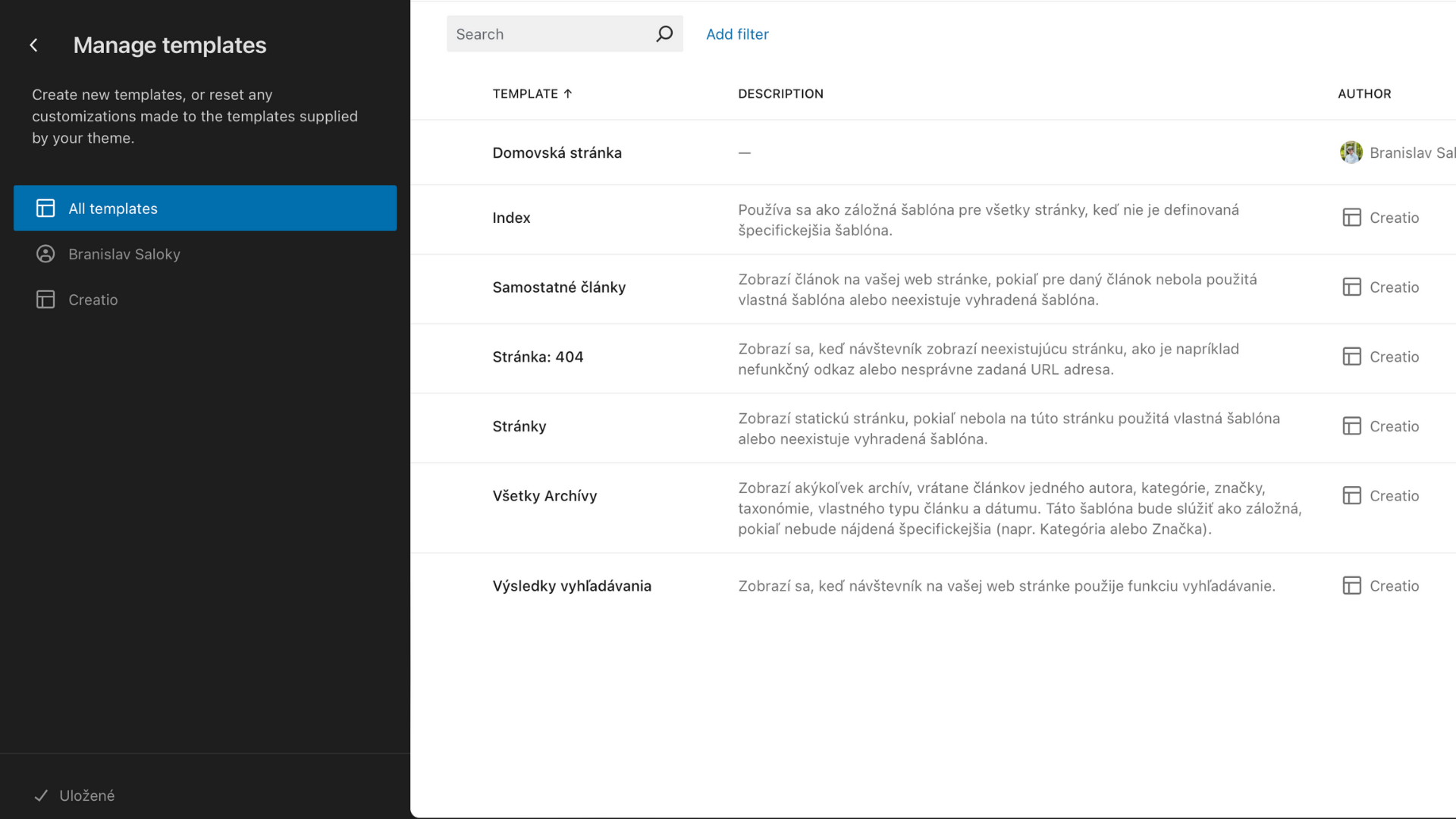
Tlačidlo „Templates“ slúži na správu dizajnových šablón webovej stránky. Po jeho otvorení sa zobrazí zoznam všetkých podstránok, ktoré na stránke máte.
Po výbere konkrétnej podstránky si môžete nastaviť počet príspevkov, ktoré sa na nej zobrazia. Rovnako viete povoliť alebo zakázať možnosť pridávať komentáre, a tiež upraviť záhlavie alebo pätu danej podstránky.
Patterns

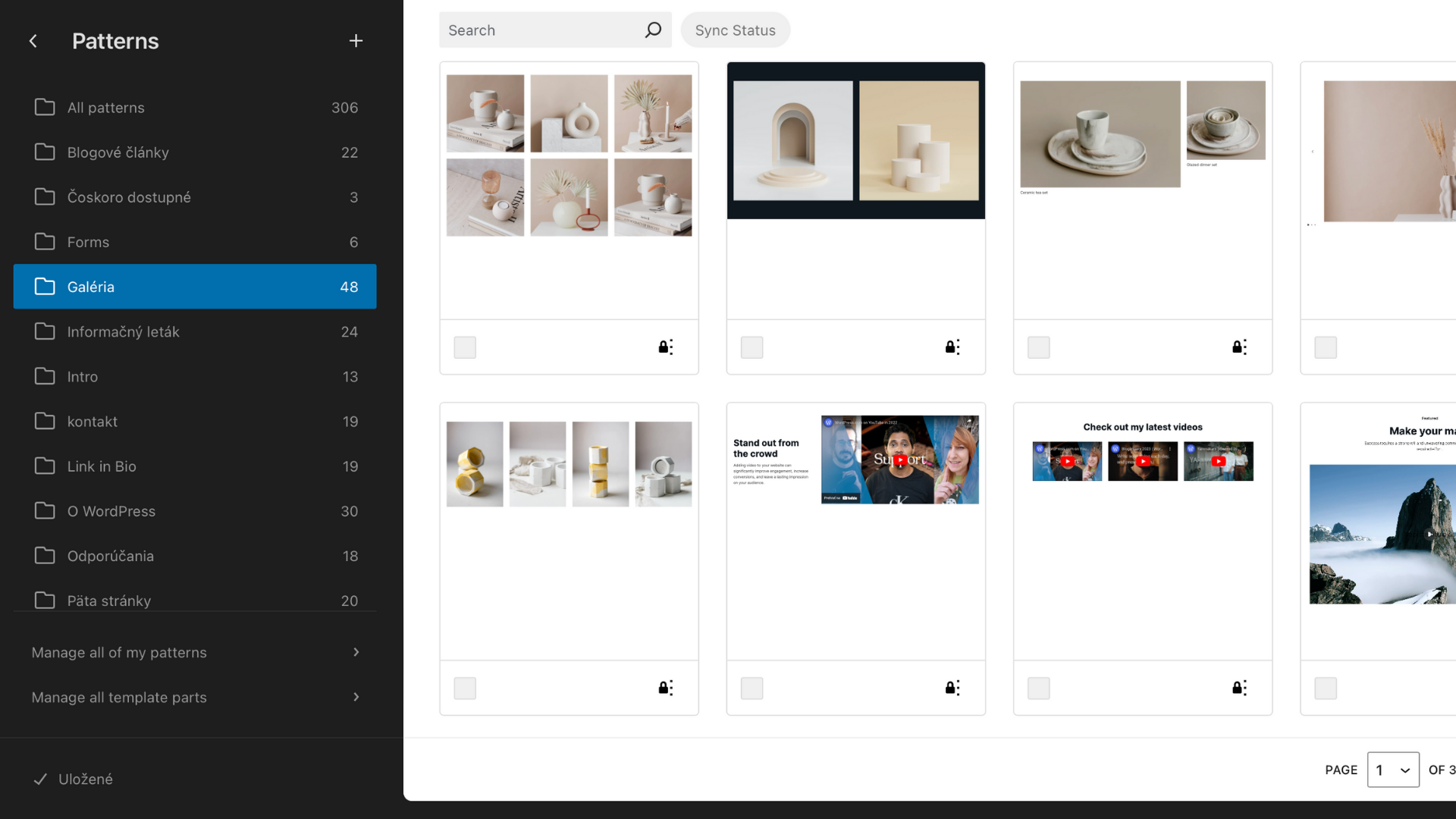
Po kliknutí na posledné tlačidlo „Patterns“ sa zobrazí ponuka predpripravených šablón rôznych sekcií webovej stránky. Nájdete tu návrhy pre formuláre, kontaktné sekcie, záhlavia a ďalšie časti webu.
Ak si napríklad zvolíte možnosť „Galéria“, na pravej strane sa vám zobrazí viacero spôsobov, ako môžete na stránke usporiadať obrázky alebo videá.
Tieto šablóny vám uľahčia prácu. Vďaka nim vytvoríte atraktívny a funkčný dizajn rýchlejšie, bez potreby vytvárať všetko od základu.

Tipy na Záver
Menej je niekedy viac. Pri webdizajne to platí dvojnásobne. Vyhnite sa zbytočne zložitému členeniu a uprednostnite jednoduchý, prehľadný dizajn, ktorý uľahčí návštevníkovi orientáciu.
Môžete experimentovať s farbami, no mali by ladiť s identitou vašej značky. Dávajte pozor na veľkosť a čitateľnosť písma. Príliš malé alebo nevýrazné písmo môže návštevníka odradiť.
Používajte obrázky, ktoré súvisia s obsahom a zároveň stránke dodajú vizuálnu kvalitu. Udržujte jednotné farby, typ písma aj rozloženie na celom webe.A napokon si overte, či vaša stránka funguje dobre aj na mobiloch a tabletoch.

Časté Otázky
Webdizajn je kreatívny proces tvorby vizuálne príťažlivých a funkčných webových stránok. Zahŕňa všetko od rozloženia, farieb, typografie (písma), grafiky až po rôzne interaktívne prvky. Jeho cieľom je poskytnúť príjemný užívateľský zážitok.
Z hľadiska webdizajnu poznáme tri základné pojmy, ktorým je dôležité porozumieť.
1. Rozloženie - je spôsob, akým sú jednotlivé prvky webovej stránky usporiadané.
2. Užívateľská skúsenosť (UX) - je celkový dojem, ktorý má návštevník webovej stránky pri interakcii.
3. Responzivita - schopnosť webovej stránky prispôsobiť sa rôznym veľkostiam obrazoviek, napríklad mobilných zariadení a počítačov.
Grafických editorov na tvorbu či úpravu webdizajnu je viac než dosť. Na základe vašich priorít či rozpočtu si viete vybrať ten, s ktorým sa vám bude pracovať najlepšie.
1. Ak hľadáte profesionálny editor s bohatou funkcionalitou, pomôže vám Adobe XD.
2. Ak hľadáte cenovo dostupnejšiu alternatívu s jednoduchým ovládaním a ste užívateľom Macu, vyskúšajte Sketch.
3. Ak hľadáte profesionálny systém na správu obsahu a tvorby webových stránok, WordPress bude pre vás vhodným riešením. WordPress umožňuje okrem iného aj vytvoriť si plne funkčný e-shop či zarábať prostredníctvom reklám bez platenia akýchkoľvek provízií.
Nezabúdajte, že v jednoduchosti je krása.
- Vyhnite sa príliš zložitému dizajnu a prehnaným farebným kombináciám.
- Zvoľte vhodný typ a veľkosť písma.
- Nezabudnite na obrázky a fotografie v dostatočnej kvalite.
- Použite jednotný dizajn pre celú webovú stránku.
Neodpovedali sme na vašu otázku? Napíšte nám na mailovú adresu support@winfo.sk.