Žijeme v dynamickom, rýchlo meniacom sa svete a dizajn na internete nie je výnimkou. Ak chcete mať modernú webovú stránku, je dôležité sledovať aktuálne trendy a nové nápady.V tomto článku sa pozrieme na päť najnovších smerov vo webdizajne, ktoré vám pomôžu vytvoriť stránku, ktorá zaujme návštevníkov a zároveň splní svoj účel.
Responzívne webové stránky

Svet mobilných zariadení rastie rýchlejšie než kedykoľvek predtým. Podľa štúdie z Januára 2024 až 55% návštevníkov webových stránok tvoria mobilný používatelia. Preto je nesmierne dôležité aplikovať responzívny internetový dizajn . Responzivita je schopnosť webu automaticky sa prispôsobiť rôznym veľkostiam obrazoviek, od počítačov, cez smartfóny až po tablety. Responzívny web dizajn nie je len chvíľkový trend, ale skutočná nevyhnutnosť v dnešnej dobe. Chcete sa uistiť, že vaša webová stránka je dostatočne responzívna aj pre mobilné zariadenia? Použite tento nástroj na testovanie mobilnej použiteľnosti.
2. Minimalistický Štýl

Zredukujte okrasné prvky
Aj tu platí, že menej je niekedy viac. Neprimerane veľa okrasných prvkov môže pôsobiť pre návštevníkov príliš chaoticky a prvoplánovo.
Vyhnite sa prepĺňaniu webstránky
Jednoduchý a čistý dizajn nielenže vytvorí elegantný a moderný vzhľad, ale aj vylepší celkovú užívateľskú skúsenosť.
Použite jednotný dizajn
Vytvorte si univerzálnu šablónu pre celú webovú stránku.
3. Animácie a Mikro Interakcie

Dynamické animácie v kombinácií s mikro interakciami dodajú vašej webovej stránke úplne nový rozmer. Dynamické animácie a mikro interakcie nie sú len obyčajným estetickým doplnkom, ale aj efektným spôsobom, ako vylepšiť užívateľský zážitok. Môžu pomôcť pri navigácii, zdôrazniť dôležité informácie či udržať návštevníkov na webovej stránke o niečo dlhšie. Príkladom mikro interakcie môže byť loading bar, ktorý sa vám zobrazí počas toho, ako nahrávate určitý obsah.

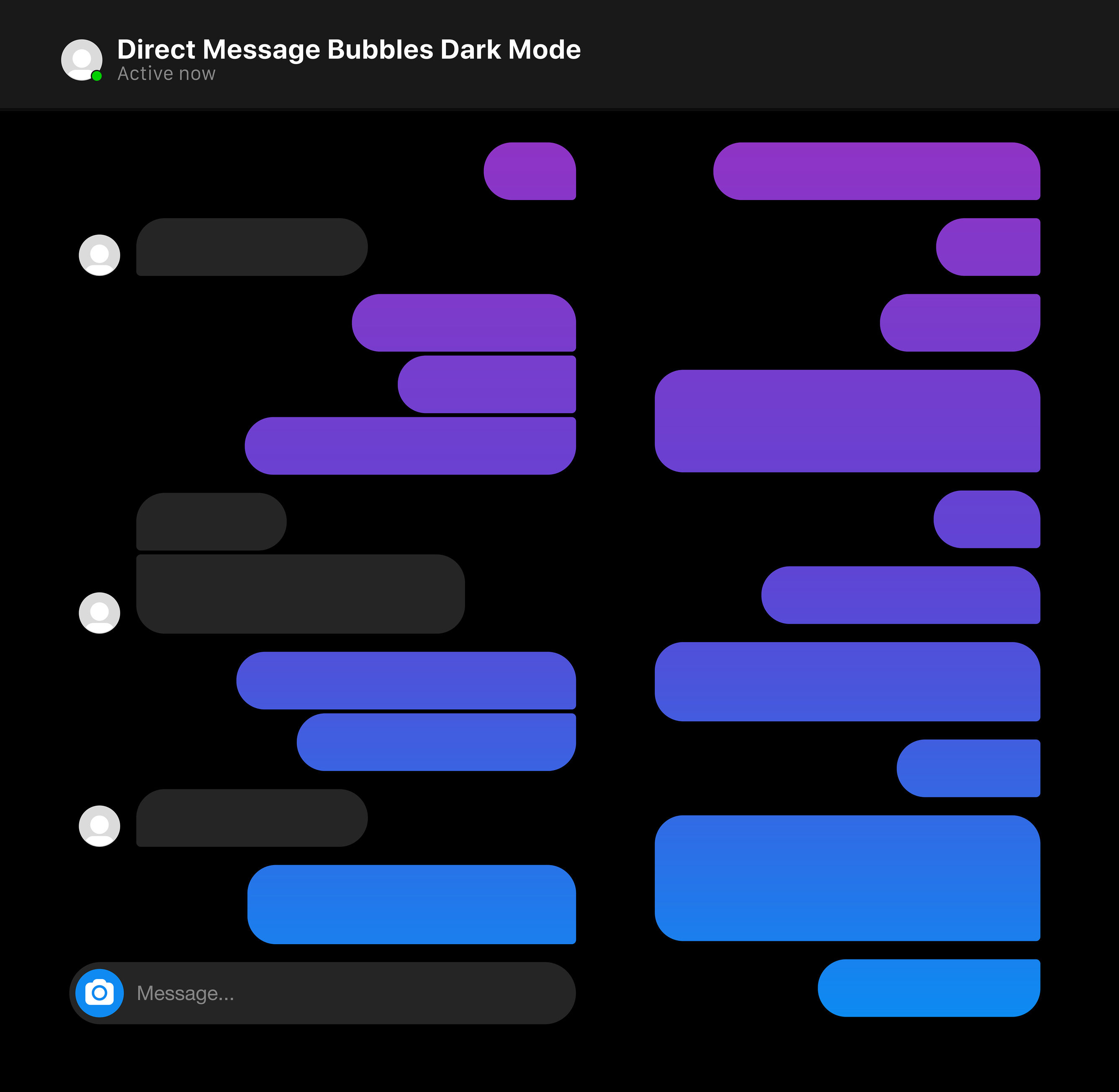
4. Tmavý Režim
Tmavý režim sa stáva štandardom ako pre mobilné aplikácie, tak aj pre webové stránky. Tento súčasný trend je nielen efektný, ale aj praktický. Tmavý režim je šetrnejší k očiam pri dlhodobom používaní a navyše šetrí spotrebu energie na zariadeniach s technológiou OLED.

5. Umelá Inteligencia
Umelá inteligencia ponúka nespočetné možnosti automatizácie a personalizácie, čo výrazne zlepšuje celkový užívateľský zážitok. Dokáže analyzovať správanie návštevníkov na stránke a prispôsobiť obsah každému individuálne tak, aby dostatočne vyhovoval jeho preferenciám. Ďalším veľmi známym príkladom umelej inteligencie na správu webových stránok sú automatizované chatboty. Chatbot dokáže výrazne zefektívniť komunikáciu s návštevníkmi a poskytnúť im personalizované odporúčania.

Časté Otázky
Responzívny internetový dizajn
Je schopnosť webovej stránky prispôsobiť sa rôznym veľkostiam obrazoviek, od počítačov až po smartfóny tak, aby bol jej obsah dobre čitateľný a funkčný.
Ak chcete zistiť, či je vaša stránka dostatočne responzívna aj pre mobilné zariadenia, použite nástroj na testovanie mobilnej použiteľnosti. Napríklad tento.
Mikro interakcie sú jednoduché animácie, ktoré sa návštevníkom zobrazia ako reakcia na určitú akciu. Napríklad loading bar, ktorý ukazuje koľko percent vám chýba do kompletného nahratia súboru.
Automatizované chatboty sú nástroje, ktoré zefektívňujú a zjednodušujú komunikáciu so zákazníkmi. Zákazníci majú možnosť pýtať sa predvolené otázky a dostať okamžitú odpoveď.
Neodpovedali sme na vašu otázku? Napíšte nám na mailovú adresu support@winfo.sk.