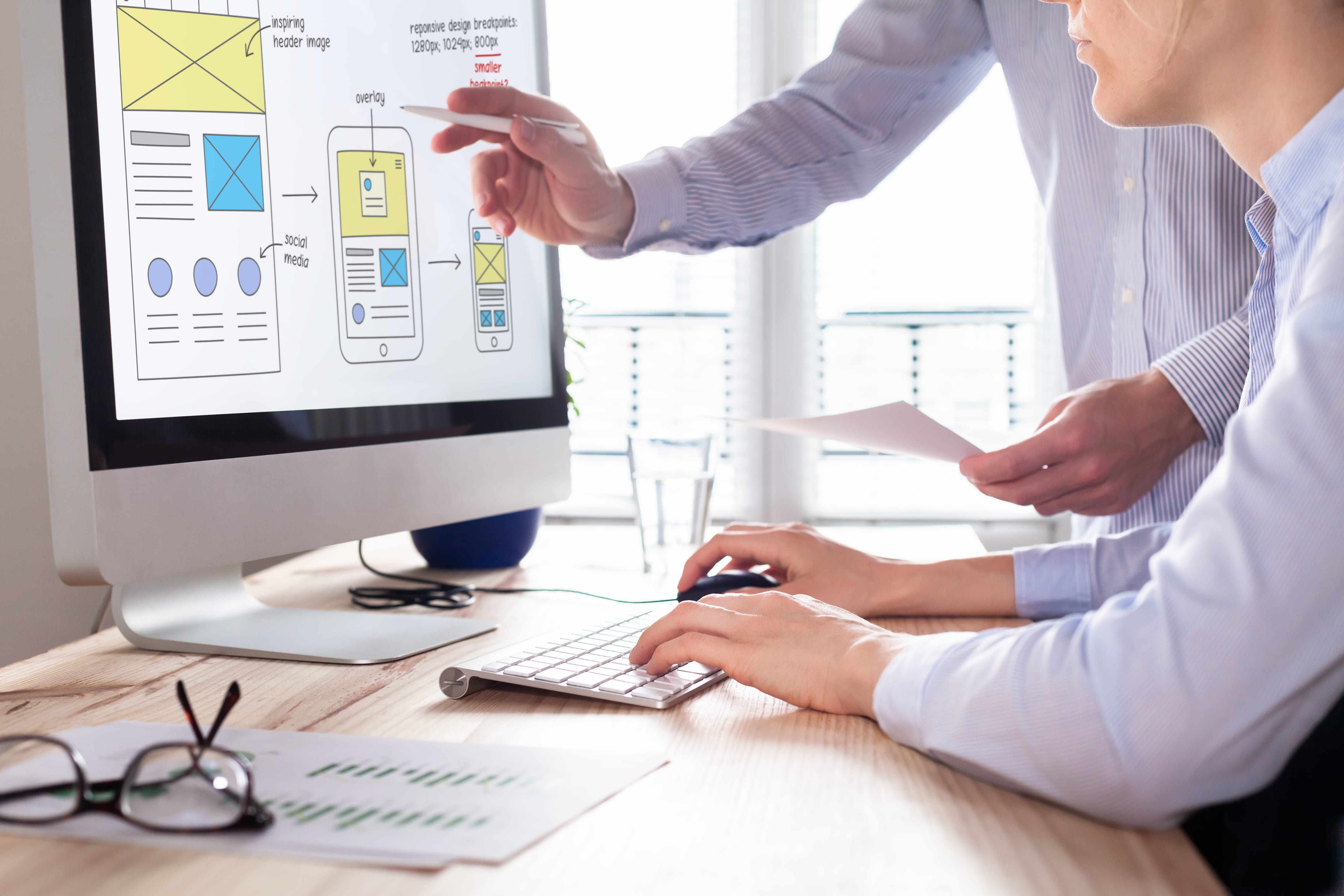
Responzívny web dizajn je dôležitejší ako kedykoľvek predtým. Viac ako 50% návštevníkov webových stránok tvoria užívatelia mobilných zariadení. Preto je nevyhnutné, aby sa vaša webová stránka dokázala prispôsobiť rôznym veľkostiam obrazoviek. V tomto článku sa pozrieme na to, ako vytvoriť úspešný responzívny web dizajn v roku 2025.
Čo znamená Responzívna Webstránka?

Ak sa dnes povie moderná webová stránka, jedným z prvých pojmov, ktorý sa spomenie, je responzívny dizajn. Ide o spôsob tvorby webu, pri ktorom sa obsah a rozloženie dokážu prispôsobiť rôznym veľkostiam a orientáciám obrazoviek. Stránka sa tak rovnako pohodlne používa na počítači, tablete aj mobile. Text je čitateľný, obrázky majú správnu veľkosť a tlačidlá sa dajú jednoducho stlačiť prstom.
Bez responzívneho dizajnu by web na menších zariadeniach pôsobil rozbito alebo príliš malý a používatelia by si museli obsah neustále približovať, čo väčšina rýchlo vzdá. Výsledkom responzívneho webu je preto lepšia používateľská skúsenosť aj vyššie umiestnenie vo vyhľadávačoch, o ktorom píšeme v článku Ako zvýšiť organickú návštevnosť webstránky (Organické SEO).
Základné Pojmy

Responzívny web funguje na princípe mriežky, ktorá rozdeľuje obsah stránky do častí a umožňuje im prispôsobiť sa rôznym zariadeniam. Flexibilné obrázky sa automaticky zmenšujú alebo zväčšujú tak, aby zostali ostré a dobre čitateľné aj v mobile. Media Queries zase umožňujú, aby sa vzhľad stránky menil podľa toho, či ju otvoríte na počítači, tablete alebo telefóne, takže používateľ má vždy pohodlný zážitok.

Testovanie
Testovanie je dôležitou súčasťou tvorby responzívneho webu. Existuje množstvo online nástrojov, ktoré vám pomôžu simulovať rozličné veľkosti obrazoviek a overiť tak responzivitu vašej webovej stránky.
Nástroje na kontrolu responzivity

Google Chrome Developer Tools
Tento bezplatný nástroj poskytuje možnosť simulovať rôzne veľkosti obrazoviek priamo v prehliadači Google Chrome.
Responsive Design Checker
Navštívte webovú stránku responsive design checker a zadajte URL adresu vášho webu. Nástroj zobrazí náhľad vašej web stránky na zariadení, ktoré zvolíte.
BrowserStack
BrowserStack je platená služba, ktorá umožňuje testovať responzivitu web stránky na rôznych prehliadačoch, operačných systémoch a zariadeniach.
Sledovanie Trendov
Responzívny web dizajn sa neustále vyvíja. Preto je dôležité pravidelne sledovať najnovšie trendy či technologické inovácie a prispôsobovať váš web podľa aktuálnych potrieb návštevníkov. Na sledovanie aktivity návštevníkov existujú rôzne analytické nástroje, ktoré vám pomôžu získať podrobnejšiu predstavu o ich potrebách.

Analytické Nástroje
Google Analytics je bezplatný nástroj od spoločnosti Google. Poskytuje detailné štatistiky o návštevnosti vašej webovej stránky, vrátane počtu návštev a priemerne stráveného času. Pomôže vám identifikovať najobľúbenejšie stránky vašej webovej stránky, zdroje návštevnosti a demografické údaje návštevníkov. Hotjar umožňuje sledovať správanie návštevníkov webovej stránky pomocou teplotných máp a záznamov o návštevách. Taktiež pomáha identifikovať miesta na webovej stránke, kde návštevníci strácajú záujem, čo mnohí ocenia.
Výhody pre majiteľov webu

Podnikateľ, ktorý investuje do responzívneho dizajnu, získava viac než len moderný vzhľad. Stránka si udrží návštevníkov dlhšie a má vyššiu šancu premeniť ich na zákazníkov. Navyše ide o riešenie, ktoré vydrží roky. Nové zariadenia majú stále odlišné veľkosti displejov, no princípy responzívneho dizajnu zabezpečia, že web bude fungovať aj v budúcnosti. Veľkou výhodou je aj jednotná správa obsahu. Nie je potrebné prevádzkovať oddelenú mobilnú verziu, všetky úpravy sa robia na jednom mieste. To šetrí čas aj peniaze.

Časté Otázky
Užívateľská skúsenosť je celkový dojem, ktorý webová stránka zanechá návštevníkovi pri interakcii.
Cieľom každej webovej stránky je zabezpečiť, aby mal každý užívateľ príjemnú užívatelskú skúsenosť.
Flexibilný Grid je štruktúra, podľa ktorej sa web stránka delí na menšie časti.
Často sa používa 12-stĺpcový flexibilný grid. To znamená, že stránka je rozložená na 12 nerovnomerných častí.
1. Otvorte Developer Tools stlačením klávesov Ctrl + Shift + I
2. Zvoľte možnosť "Toggle Device Toolbar" - ikonu nájdete zobrazenú ako malý mobilný telefón v hornej časti obrazovky
3. Hotovo!
Získať prístup ku google analytics je skutočne jednoduché. Stačí zadať do vyhľadávača “google analytics” a zvoliť príslušnu možnosť alebo sa dostať priamo na webovú stránku google analytics kliknutím na tento odkaz.
Neodpovedali sme na vašu otázku? Napíšte nám na mailovú adresu support@winfo.sk.