1. Zjednodušte Navigáciu

Podstatnou súčasťou eShop dizajnu je jednoduchá navigácia. Neprehľadná navigácia môže spôsobiť, že zákazníci sa na vašom eShope stratia a odídu z neho bez toho, aby si niečo zakúpili. Uistite sa, že menu vášho eShopu je dostatočne prehľadné a produkty sú intuitívne rozdelené do jednotlivých kategórii. Rozdeľte svoje produkty do kategórií a podkategórií, ktoré jasne definujú ich typ a účel. Napríklad oblečenie môže byť rozdelené do kategórií ako "Dámske", "Pánske" a "Detské", a každá z týchto kategórií môže obsahovať podkategórie ako "Blúzky", "Tričká" alebo "Džínsy". Poskytnite užívateľom možnosť filtrovať produkty podľa rôznych kritérií, ako veľkosť, farba, cena, a značka. Takto umožníte zákazníkom rýchlo nájsť presne to, čo hľadajú.

2. Sledujte Výkonnosť vášho eshop dizajnu
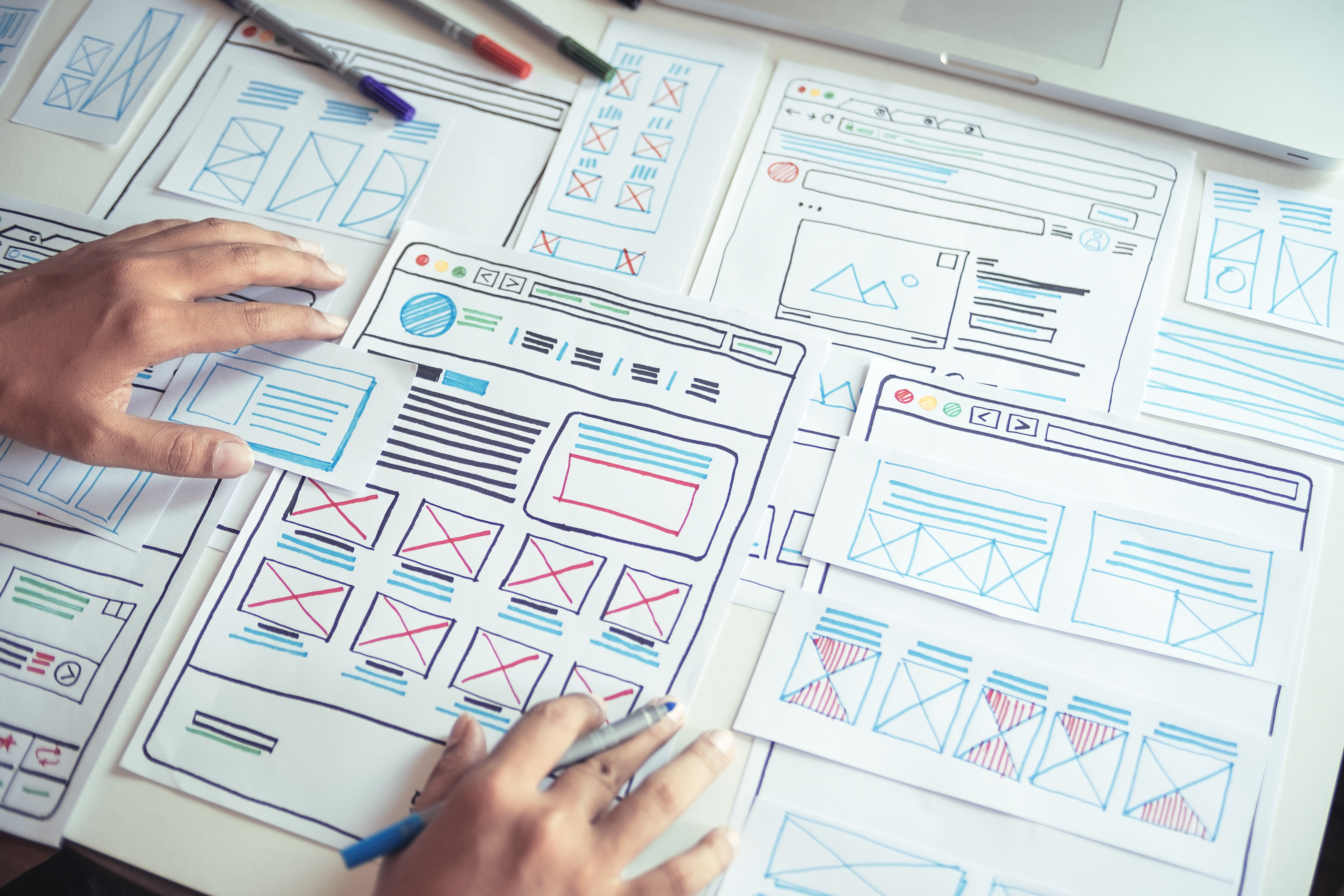
Pravidelné sledovanie výkonnosti vášho eShopu vám umožní identifikovať slabé miesta a príležitosti na zlepšenie a vylepšiť tak svoj eShop dizajn. Pomôžu vám v tom analytické nástroje ako napríklad Google Analytics. Pomocou tohto bezplatného online nástroja získate dôležité informácie, ako počet návštevníkov, konverzný pomer, priemerný čas strávený na webovej stránke a ďalšie, ktoré vám pomôžu identifikovať slabé oblasti, ktoré odrádzajú návštevníkov a pripravujú vás tak o potencionálnych zákazníkov.
3. A/B Testovanie

A/B testovanie je metóda, ktorá porovnáva výkonnosť dvoch rôznych verzií webovej stránky alebo určitého prvku. Príkladom A/B testovania môže byť sledovanie výkonnosti dvoch odlišných dizajnov tlačidla "Kúpiť Teraz". Takéto testovanie vám umožní identifikovať, ktorá verzia tlačidla vedie k vyšším predajným číslam. Uskutočniť A/B Testovanie nie je také zložité, ako sa môže na prvý pohľad zdať. Stačí, ak si vyberiete prvok, ktorý chcete otestovať, ako napríklad tlačidlo “Zaregistrovať sa” a vytvoríte alternatívnu verziu tohto prvku. Následne rozdelíte návštevníkov vašej stránky na dve skupiny - kontrolnú skupinu, ktorá uvidí pôvodnú verziu, a testovaciu skupinu, ktorá uvidí alternatívnu verziu. S pomocou Google Analytics alebo iných nástrojov na sledovanie výkonnosti webovej stránky zhromaždíte údaje o tom, koľko ľudí kliklo na tieto tlačidlá a porovnáte ich výsledky. Ak bola alternatívna verzia úspešnejšia ako pôvodná, implementujete ju na vašom eShope ako nový štandard.

1. Chyba - CTA
Množstvo eShopov prichádza o veľa zákazníkov práve kvôli nejasnému CTA. Call to action má byť jednoznačné a zreteľné, aby bolo pre zákazníkov jasné, čo sa od nich očakáva. Použite jednoduché a priame slová, ktoré povzbudia zákazníkov k akcii, ako napríklad "Kúpiť teraz" alebo "Zaregistrovať sa". Aplikovanie eShop dizajnu z hľadiska CTA zahŕňa zvolenie kontrastných farieb a veľkosti písma aby priťahovalo pozornosť zákazníkov. Dôležité je taktiež umiestniť CTA na strategické miesta, ako napríklad pod každý produkt alebo na spodok webovej stránky.
2. Chyba - Informácie

Ďalšou častou chybou nielen slovenských eShopov sú nedostatočné informácie o predávaných produktoch. Nedostatočné informácie o predávaných produktoch znižujú dôveryhodnosť vášho eShopu a zhoršujú výslednú užívateľskú skúsenosť. Uistite sa, že každý produkt má podrobný popis, ktorý obsahuje všetky relevantné informácie, ako sú materiál, veľkosť, farba, rozmer, zloženie, vlastnosti a funkcie produktu. Ak máte produkty s rôznymi variantami (napríklad oblečenie s rôznymi veľkosťami a farbami), použite tabuľky s parametrami, ktoré jasne zobrazujú všetky dostupné možnosti a ich charakteristiky, ako dostupné veľkosti, farby, materiály a podobne. Ak sa chcete dozvedieť viac o tom, ako zabezpečiť maximálne pozitívnu užívateľskú skúsenosť, odporúčame vám prečítať si tento článok.

Časté Otázky
CTA, alebo call to action je marketingový termín používaný na označenie prvkov na webových stránkach alebo iných médiách, ktoré povzbudzujú zákazníkov k vykonaniu určitej akcie.
Tieto akcie môžu zahŕňať kúpu produktu, prihlásenie sa k odberu newslettera, stiahnutie súboru, registráciu na udalosť alebo vyplnenie kontaktného formulára.
Cieľom CTA je zvýšiť konverziu a odradiť návštevníkov stránky od opustenia webovej stránky bez vykonania žiadanej akcie.
Užívateľská skúsenosť, často označovaná skratkou UX (z anglického User Experience) je dojem, ktorý má návštevník pri interakcii s webovou stránkou alebo aplikáciou.
Užívateľská skúsenosť sa zameriava na pochopenie potrieb, preferencií a cieľov návštevníkov a na vytvorenie prostredia, ktoré je intuitívne, efektívne a príjemné.
Konverzný pomer je dôležitý marketingový ukazovateľ, ktorý meria percento návštevníkov webovej stránky, ktorí vykonali želanú akciu alebo konverziu.
Táto konverzia môže zahŕňať rôzne akcie, ako nákup produktu, registrácia na odber newslettera, stiahnutie súboru, vyplnenie kontaktného formulára a podobne.
Konverzný pomer sa zvyčajne vypočíta ako počet konverzií delený počtom návštevníkov a vynásobený x 100 (pre vyjadrenie v percentách).
Napríklad, ak máte 1000 návštevníkov na vašej stránke a z toho 50 vykonalo požadovanú akciu (napríklad nákup produktu), váš konverzný pomer by bol 5%.
Neodpovedali sme na vašu otázku? Napíšte nám na mailovú adresu support@winfo.sk.