Zastaraný Web Dizajn

Lacná webstránka môže postrádať moderný web dizajn a pôsobiť tak zastaralo. Zastaraný web dizajn sa dá rozpoznať podľa použitých farieb, fontov, a rozloženia. Medzi zastarané farebné palety patria pastelové neónové farby, ako jasne ružová, žltá a zelená. Tieto farby boli populárne najmä v 80-tych a 90-tych rokoch minulého storočia. Dnes sú však považované za príliš krikľavé a nevhodné. Medzi ďalšie zastarané farebné palety patrí kombinácia modrej a oranžovej, svetlo modrej a šedej, a sivého textu na čiernom pozadí. Vyhnite sa aj gradientom, ktoré prechádzajú z jednej farby do druhej.
Ak sa chcete vyhnúť tomu, aby váš web pôsobil zastaralo, zvoľte moderné farebné palety, ktoré zahŕňajú čisté, jasné farby a minimalistické farebné kombinácie s dôrazom na kontrast a dobrú čitateľnosť.
Zastarané Rozloženie

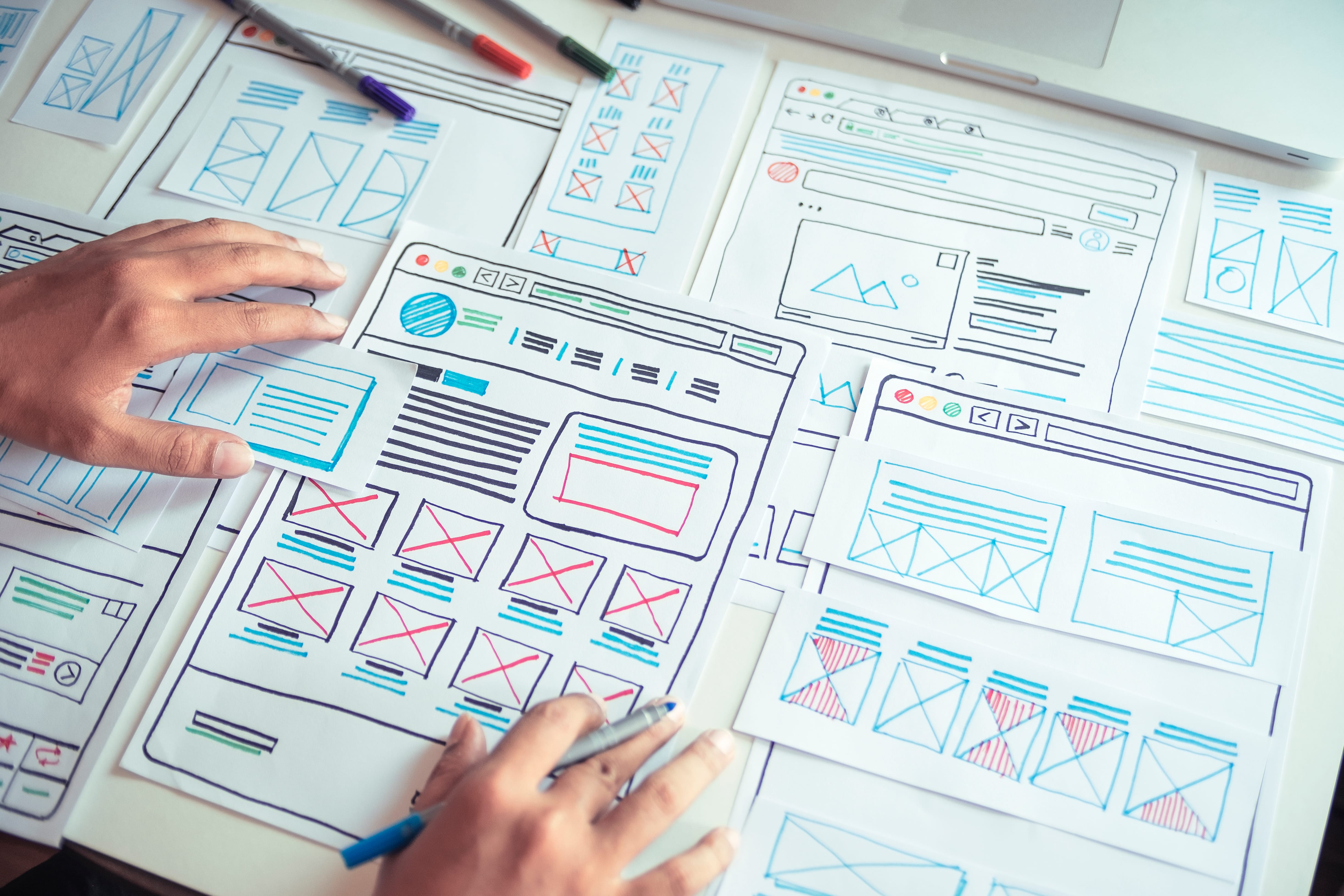
Zastarané rozloženie webu sa vyznačuje usporiadaním a štruktúrami, ktoré síce boli populárne v minulosti, ale dnes už nevyhovujú moderným štandardom a očakávaniam návštevníkov. Toto rozloženie používa veľké množstvo textu a málo medzier, čo negatívne vplýva na užívateľskú skúsenosť (UX). Vo výsledku tak návštevníci strávia menej času na danej webstránke. Netreba zabúdať aj na to, že čas strávený na webe je dôležitým faktorom ovplyvňujúcim SEO skóre, ktoré rozhoduje o tom, na akej priečke vo vyhľadávaní sa web zobrazí. Preto je kľúčové, aby mal váš web prehľadné a moderné rozloženie, v ktorom je jednoduché sa zorientovať a zároveň pôsobí atraktívne.

Ako Zabezpečiť Moderné Rozloženie?
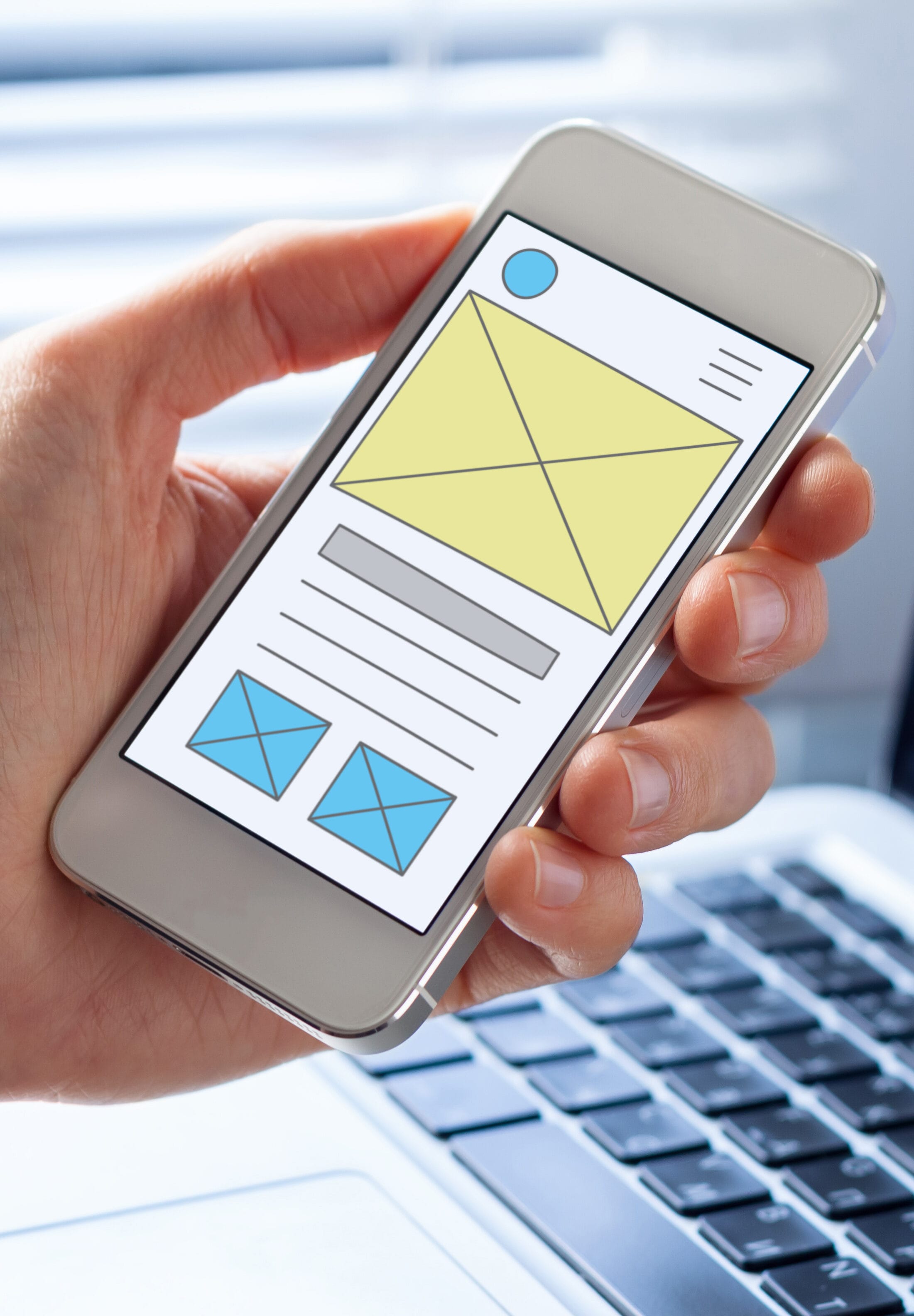
Moderné rozloženie webstránky sa vyznačuje čistým, minimalistickým dizajnom, ktorý kladie dôraz na užívateľskú skúsenosť a estetiku. Stránka s moderným rozložením je responzívna, čo znamená, že sa automaticky prispôsobuje rôznym zariadeniam s odlišnou veľkosťou obrazoviek, vrátane počítačov, tabletov a smartfónov. Medzi ďalší trend v rámci moderného rozloženia patria interaktívne prvky a animácie. Tlačidlá a odkazy, ktoré nie sú interaktívne a nemenia sa po prejdení kurzorom môžu znížiť interakciu používateľov, respektíve návštevníkov webu. Populárna je taktiež fixná navigácia, ktorá zostáva na vrchu stránky aj pri rolovaní. Takto budú mať návštevníci prístup k hlavným sekciám stránky prakticky odkiaľkoľvek.
Je dôležité dbať aj na veci, ktoré sa na prvý pohľad javia ako “maličkosti”, ktoré v skutočnosti dokážu výrazne ovplyvniť úspešnosť vášho webu. Pamätajte na to, že pri tvorbe moderného rozloženia webstránky je dôležité zamerať sa predovšetkým na jednoduchosť, funkčnosť a estetiku, aby stránka poskytovala príjemný používateľský zážitok. Aj tu platí, že menej je niekedy viac.
Ako Nenaletieť Podvodníkom

Aby ste nenaleteli podvodníkom, ktorí ponúkajú lacné webstránky, je dôležité byť obozretný a dôkladne preskúmať ich ponuky. Pozorne si preštudujte ich portfólio a referencie. Ak webdizajnér alebo agentúra nemajú žiadne príklady predchádzajúcich prác alebo vám nechcú poskytnúť referencie, je to silný varovný signál. Skontrolujte taktiež, či má poskytovateľ platné a legitímne kontaktné údaje, vrátane adresy a telefónneho čísla. Ak vám dotyčný poskytne len e-mailovú adresu alebo anonymný kontaktný formulár, môže to naznačovať, že sa skrýva za neexistujúcou identitou. Ďalším dôležitým krokom je vyhľadať recenzie a hodnotenia na nezávislých stránkach.
Ak sú recenzie príliš pozitívne alebo ak ich je veľmi málo, môže to naznačovať, že sa jedná o podvod. Dôležité je taktiež skontrolovať zmluvné podmienky a záruky. Podvodníci často ponúkajú služby bez akejkoľvek záruky alebo možnosti vrátenia peňazí. Uistite sa, že máte písomnú zmluvu, ktorá detailne popisuje všetky podmienky.

Lacná Webstránka: Áno alebo nie?
Lacná webstránka znie síce lákavo, ale vo finále vás môže vyjsť oveľa drahšie. Investujte do svojho biznisu a zverte tvorbu webstránky do rúk profesionálom, ktorý vás nesklamú. Na našom webe nájdete Cenovú Kalkulačku, vďaka ktorej získate odhad ceny vášho projektu ešte pred úvodnou konzultáciou.

Časté Otázky
Gradient je vizuálny efekt, ktorý vzniká plynulým prechodom medzi dvoma alebo viacerými farbami.
Gradient sa často používa v grafickom dizajne a webdizajne na pridanie hĺbky, textúry alebo vizuálneho záujmu k prvkom.
Užívateľská skúsenosť (UX) opisuje celkový dojem a spokojnosť používateľa pri interakcii s produktom, systémom alebo službou.
Zahŕňa rôzne aspekty, ako sú použiteľnosť, dizajn, efektívnosť, spokojnosť a emocionálne reakcie používateľov.
Cieľom UX je vytvoriť čo najpríjemnejšiu a najefektívnejšiu interakciu, ktorá splní očakávania používateľov a zlepší ich celkovú spokojnosť.
SEO skóre je číselný parameter, ktorý sa používa na meranie úspechu a viditeľnosti webovej stránky vo vyhľadávačoch.
Toto skóre sa odvíja od množstva faktorov, ktoré ovplyvňujú optimalizáciu vyhľadávačov (SEO) webovej stránky.
Cieľom SEO Skóre je poskytnúť prehľad o tom, ako dobre je stránka optimalizovaná pre vyhľadávače a aký potenciál má pre dosiahnutie vyššieho umiestnenia vo vyhľadávaní.
Neodpovedali sme na vašu otázku? Napíšte nám na mailovú adresu support@winfo.sk.