Web šablóny sú preddefinované návrhy rozloženia a dizajnu webových stránok. Umožňujú vývojárom webstránok rýchlo a jednoducho vytvoriť vizuálne atraktívne webové stránky bez nutnosti začínať úplne od nuly. Tieto šablóny môžu byť bezplatné alebo platené, pričom vo väčšine prípadov sa dajú prispôsobiť podľa špecifických preferencií vlastníka webovej stránky.
Z čoho sa Web Šablóny Skladajú?

Rozloženie stránky
Definuje, ako budú rozmiestnené jednotlivé časti stránky (hlavička,...)
Grafické prvky
Zahŕňa štýly, farby, fonty, tlačidlá a iné vizuálne grafické prvky.
Štruktúra HTML/CSS
Základné kódovanie, ktoré určuje vzhľad a usporiadanie stránky.

Výhody

Medzi hlavné výhody web šablón patrí zjednodušenie a zrýchlenie tvorby webstránky. Nemusíte vytvárať vlastný web dizajn ani kódovať, stačí si vybrať šablónu a nahradiť demo obsah vlastným textom a obrázkami. Zabezpečujú jednotný web dizajn na celej stránke, takže nemusíte manuálne upravovať každú podstránku, čo oceníte najmä pri väčších weboch, blogoch či eshopoch. Výhodou je aj responzívny web dizajn prispôsobený všetkým zariadeniam vrátane smartfónov a tabletov. Mnohé šablóny sú zároveň prispôsobiteľné, takže si môžete meniť farebnosť či fonty podľa vlastných preferencií.
Nevýhody

Webové šablóny majú aj svoje nevýhody, ktoré môžu ovplyvniť vaše rozhodnutie. Jednou z nich je uniformný, respektíve neoriginálny web dizajn, keďže rovnaké šablóny využíva mnoho webov, takže váš web nebude jasne odlíšený od konkurencie. Problémom môže byť aj obmedzené prispôsobenie, najmä bez znalostí HTML, CSS alebo JavaScriptu, pričom niektoré šablóny neumožnia upraviť všetky aspekty dizajnu a funkčnosti. Nevýhodou sú aj bezplatné alebo lacné šablóny, ktoré môžu obsahovať skryté chyby alebo byť zle optimalizované pre výkon a SEO, čo spomaľuje načítanie a znižuje viditeľnosť vo vyhľadávačoch. Nadbytočný kód môže spôsobiť problémy s údržbou a aktualizáciami, najmä ak šablóna nie je pravidelne aktualizovaná. Rizikom je aj bezpečnosť, pretože niektoré šablóny môžu mať diery, ktoré hackeri zneužijú.

Kde Nájdem Web Šablóny?
Web šablóny sa používajú v rôznych systémoch na správu obsahu (CMS). Medzi najznámejšie a najpoužívanejšie z týchto systémov patrí jednoznačne WordPress, s viac ako 474 miliónmi vybudovaných webstránok. WordPress ponúka množstvo bezplatných web šablón z ktorých si vyberie takmer každý. Ak však patríte medzi tých, ktorých ponúkané šablóny neoslovili, stále máte možnosť zakúpiť si platenú web šablónu. Medzi populárnych tvorcov platených šablón patrí napríklad Modeltheme s takmer 25 tisíc predanými web šablónami, s cenou už od 19 dolárov.

Predtým, než si ich Stiahnete
V prípade, že sa rozhodnete pre šablónu od tretích strán, môže sa stať, že budete závislí od ich podpory a aktualizácií. Ak tvorca prestane podporovať šablónu, môže to viesť k problémom s kompatibilitou s novšími verziami prehliadačov alebo CMS systémov. Na záver, niektoré komplexné a prémiové šablóny môžu byť príliš drahé a ich cena sa môže ešte zvýšiť, ak potrebujete špeciálne doplnky alebo funkcie, ktoré nie sú zahrnuté v základnej verzii. Všetky tieto faktory môžu prispieť k tomu, že použitie webových šablón nemusí byť vždy najlepším riešením pre všetky projekty. Predtým, než sa rozhodnete stiahnuť web šablónu vám teda odporúčame zvážiť jej výhody aj nevýhody.
Návod na Stiahnutie

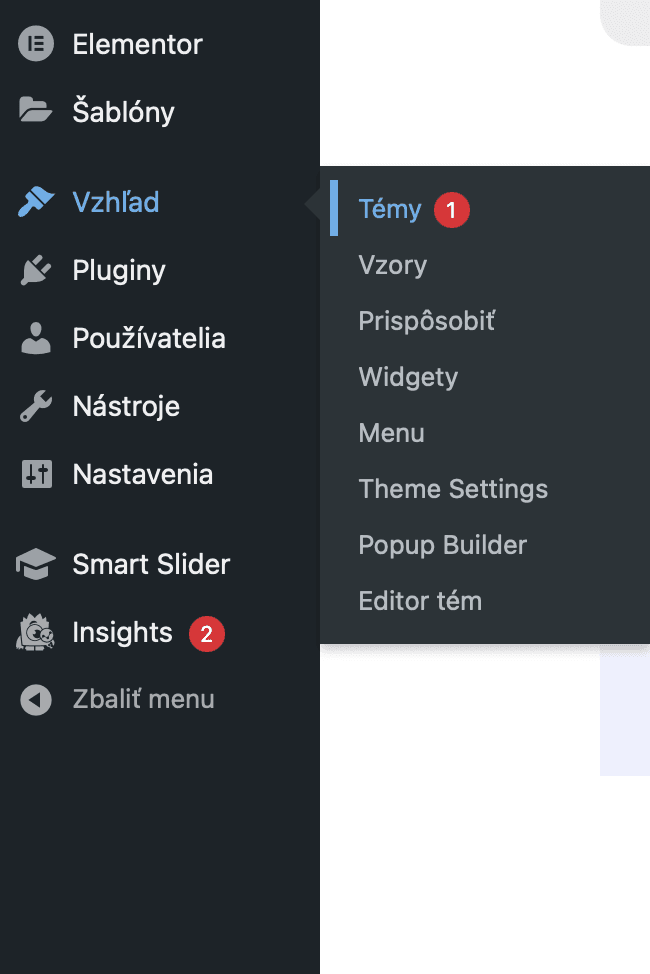
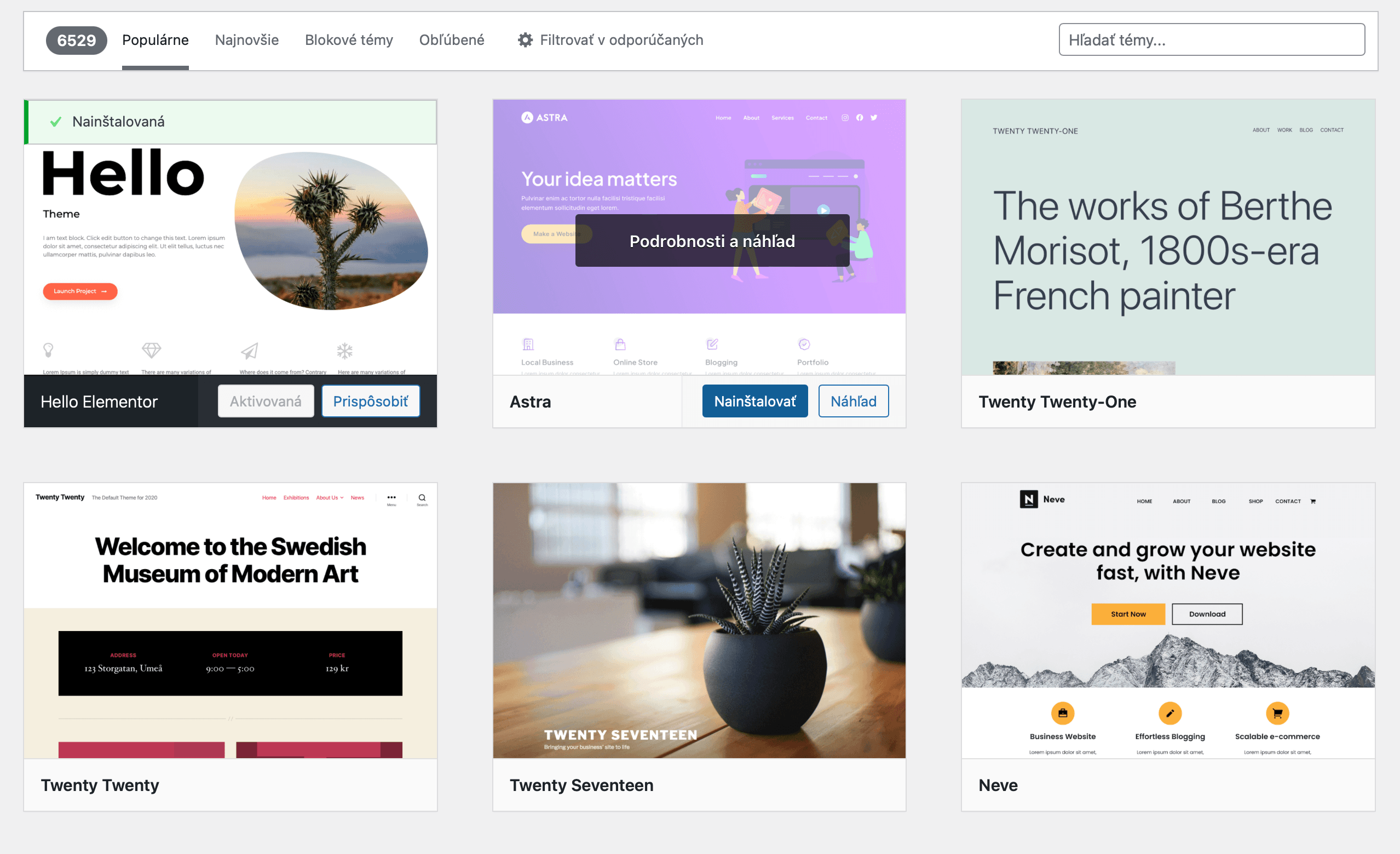
Vo WordPress administrátorskom rozhraní vášho webu prejdite kurzom na tlačidlo Vzhľad označené ikonkou hrubého štetca. Následne sa vám napravo zroluje nová lišta. Kliknite na tlačidlo Témy. Zobrazí sa vám výber tém. Po tom, čo prejdete kurzorom na šablónu, ktorá vás najviac zaujala, sa vám zobrazia dve tlačidlá: Nainštalovať a Náhľad. Ak si ešte nie ste úplne istý svojím výberom, kliknite na Náhľad a prezrite si konkrétnu šablónu detailnejšie. Pre stiahnutie tejto šablóny jednoducho kliknite na tlačidlo Nainštalovať. Gratulujeme, vaša šablóna je stiahnutá!

Časté Otázky
HTML je základný značkovací jazyk používaný na vytváranie štruktúry a obsahu webových stránok.
Pomocou HTML môžete na stránke definovať rôzne elementy, ako sú nadpisy, odstavce, odkazy, obrázky, tabuľky a formuláre.
CSS je štýlovací jazyk, ktorý sa používa na vizuálne formátovanie a dizajn HTML dokumentov.
CSS umožňuje definovať vzhľad a usporiadanie HTML elementov, ako sú farby, písma, rozmiestnenie, medzery, orámovanie a mnoho ďalších vizuálnych vlastností.
JavaScript je programovací jazyk, ktorý umožňuje pridávať interaktivitu a dynamické funkcie na webové stránky.
JavaScript môže reagovať na akcie používateľa, meniť obsah a štýly stránky, validovať formuláre, načítavať dáta zo servera bez nutnosti obnovenia stránky a podobne.
SEO optimalizácia je súbor techník a postupov zameraných na zlepšenie viditeľnosti webových stránok vo vyhľadávačoch.
Cieľom SEO je dosiahnuť vyššie umiestnenie webstránky v organických (neplatených) výsledkoch vyhľadávania, čo môže viesť k zvýšeniu návštevnosti a lepším výsledkom.
Responzívny dizajn zabezpečuje, že webstránka bude správne zobrazená na rôznych zariadeniach a veľkostiach obrazoviek, ako sú počítače, tablety a smartfóny.
Hlavnou myšlienkou responzívneho dizajnu je použitie flexibilných mriežok, rozložení a obrázkov spolu s CSS médiovými dotazmi (media queries), ktoré umožňujú webstránke automaticky prispôsobiť svoje rozloženie a vzhľad podľa šírky a výšky obrazovky zariadenia, na ktorom je zobrazená.
Neodpovedali sme na vašu otázku? Napíšte nám na mailovú adresu support@winfo.sk.